Lookbook Items
To manage Lookbook items typically involves tasks such as adding, editing, organizing, or deleting items within a Lookbook. The standout feature here is that you can add and customize hotspots.
1. Config image information
- Delete: You can delete one or more Lookbook items as you want

- Organizing: to drag and drop items to desired positions, click on the left icon and drag the item

2. Manage your Hotspot
2.1. Select hotspot
Here you can choose any hotspot type to add: Hotspot simple or Hotspot draw
- Hotspot simple: Add clickable points to highlight specific areas on your image
- Hotspot draw: Create custom-shaped clickable areas by drawing directly on your image. Perfect for detailed product visualizations or interactive diagrams.

*Notice: Preview changes directly in the right or view them on the livepage
2.2. Edit hotspot
You can draw the shape of the pin you want.

If you add the wrong point position, you can right-click on that point to return to the previous hotspot state.
2.2.1. Product hotspot type







- Content
- Insert to hotspot: You can insert icon/image/text into hotspot
- Select product info to show: you can show product info

- Design

2.2.2. Image hotspot type
- Content
- Insert to hotspot: You can insert icon/image/text into hotspot
- Title: title's image
- Alt text: written description that is used within the HTML code
- Url: enter a link or select an available link

- Design

2.2.3. Text hotspot type
- Content
- Insert to hotspot: you can insert icon/image/text into hotspot
- Title: title's text
- Content: write your content

- Design
You can choose our presets or create new by click Customize global hotspot button
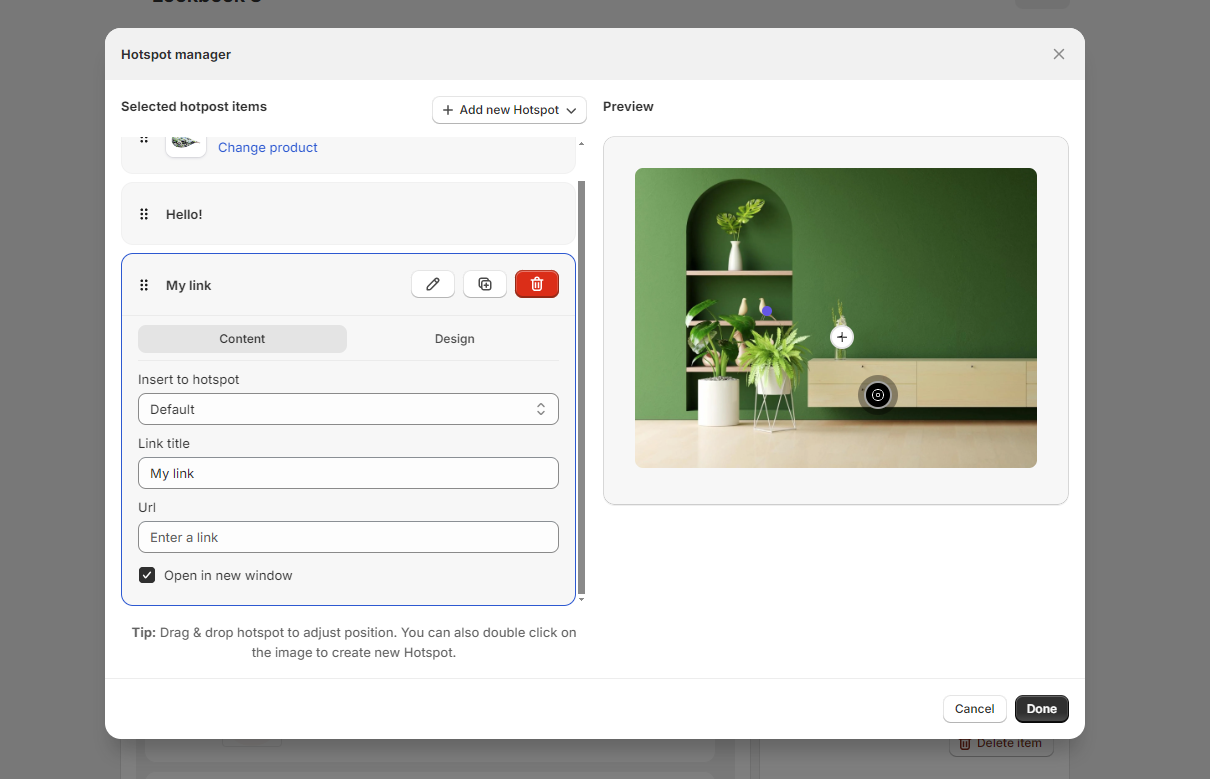
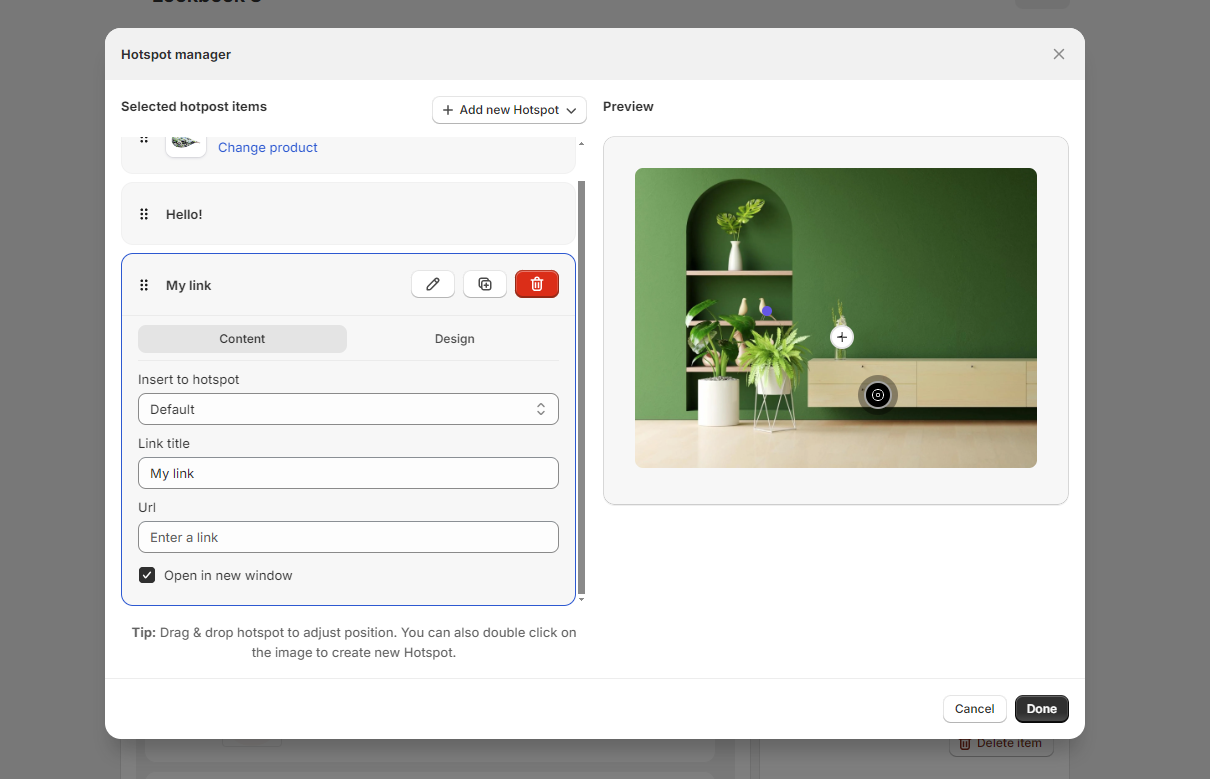
2.2.4. Link hotspot type
- Content
- Insert to hotspot: you can insert icon/image/text into hotspot
- Title: title's link
- Url: clicking on the hotspot will text you to the page where you added

- Design
1.2.5. Hotspot for Shop the look Grid & Shop the look Slider layout
You can only select Product pin type
- Content
- Insert to hotspot: you can insert icon/image/text into hotspot

- Design
*Notice: If you delete a product in your Shopify store, the lookbook will not show that product.





